
Click on Settings in the search result to open it. Open the Settings app by pressing Windows + I keys from the keyboard.Īlternatively, click on the Search button on the taskbar to open the Windows Search panel-type Settings in the search box.


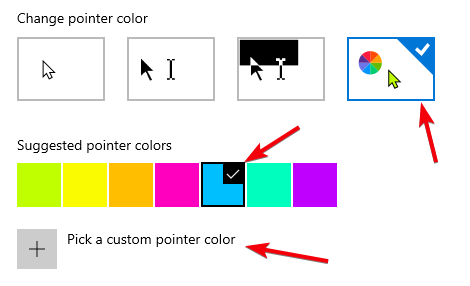
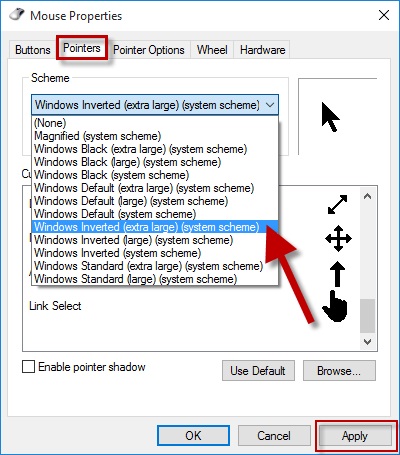
To change the mouse pointer or cursor color and style, do the following:. How to Change Mouse Pointer (Cursor) Color and Style in Windows 11? If you don’t like the default color and size of the mouse pointers, this gearupwindows article will guide you to change the same. Many people want to change the cursor size and color due to some reason. This is a way to apply styles directly to the button.Like previous versions of Windows, Windows 11 also allows you to change the mouse pointer color and size according to your choice. Notice that the class="button" is used with the. In the style.css file, I've added some styling which only centers the button in the middle of the browser window. You do this with the tag which was used in index.html. You can apply the styles to the HTML content by linking the two files together. The text Click me! is the visible text inside the button.Īny styles that will be applied to the button will go inside a spearate style.css file.For example you could have used class="btn". The value button could be any other name you choose. The class="button" attribute will be used to style the button in a separate CSS file.Since this particular button is not used for submitting a form, it is useful for semantic reasons to add it in order to make the code clearer and not trigger any unwanted actions. The type="button" attribute in the opening tag explicitly creates a clickable button.You first add the button element, which consists of an opening and closing tag.In the index.html file below, I've created the basic structure for a webpage and added a single button: This is a more accessible and semantic option compared to using a generic container which is created with the element. Let's get started! How to Create a Button in HTML Here's an Interactive Scrim of CSS Button Style Table of Contents Lastly, you'll get a glimpse of how to style buttons for their three different states. Then you'll learn how to override the default styles of buttons. You'll first see how to create a button in HTML. Instead, this will be more of an overview of how the styles themselves work, what properties are commonly used, and how they can be combined. We won't see much design inspiration nor will we discuss ideas for styling. My goal here is mostly to showcase how different CSS rules and styles are applied and used. In this article you'll see how to style a button using CSS.


 0 kommentar(er)
0 kommentar(er)
